
iFour Team - February 12, 2021

WPF provides 3D functionality like draw, transfer, and animate 3D graphics to the developers. We can combine 2D and 3D graphics and create rich controls, the complex illustration of data, and also increase the user interface experience of an application.
In this blog, we will be going to discuss 3D graphics in Windows Presentation Foundation. In WPF, 3D graphics content is encapsulated in the element Viewport3D. Viewport3D can participate in a two-dimension element structure and, in three-dimension, it is a function as a window / a viewport. It is a surface where a 3D scene is projected. When the Viewport3D element is included in the layout content element, it specifies the size of Viewport3D by setting Height and width.
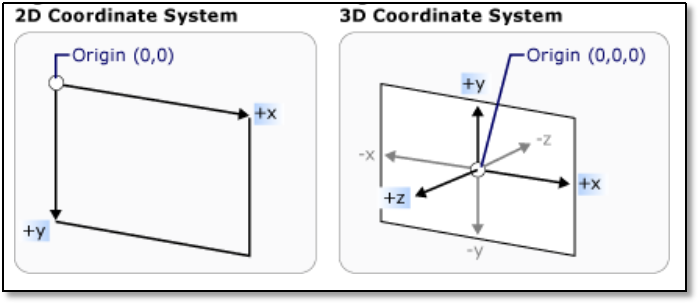
The coordinate system for the WPF is for 2D graphics origin is located in the upper left of the screen. Values of positive X-axis proceed to right side and values of positive Y-axis proceed to downward. The 3D object is represented by X, Y, and, Z-axis X and y represent the height and width of the object where Z represents a depth of an object. In 3D graphics, the origin is located in the center of the screen, and the values of the positive X-axis, positive Y-axis and, positive Z-axis are proceeded in Right, Upward, and Outward.

Image: Representation of 2D and 3D coordinate system
The stationary frame is a reference for a 3D object, this frame is a space that is defined by these axes. We can build the model in this space and create light and a camera for viewing them. It is helpful when we are using transformation.
Camera: When we are creating a 3D, object remember that we are creating a 2D representation of a 3D object, because the 3D object's look depending on the onlooker's point of view so we should specify the point of view for the 3D scene. The camera class is used to specify the 3D scene's point of view. We can use Perspective Camera to specify the coordinate we are facing. It specifies the projection of the 3D scene.
Model3D: Model3D is the abstract base class. It is used to represent 3D objects. For creating a 3D scene, we need some objects to view and the objects which make the scene graph. It is derived from Model3D. ModelVisual3D class provides services and properties that are common in all visual objects. It specifies the look and feel of a 3D object. GeometryModel3D class is used to achieve objects that are needed for a 3D scene. If we need to create Model3D that used multiple materials, we must use the Model3DGroup class to combine multiple GeometryModel3D. MessGeometry3D class allows us to specify any geometry. GeometryModel3D.Material is used to achieve various effects to the 3D scene. To apply shiny or Matte color to the object. These themes are used to achieve effects.
DiffuseMaterial: For Matte color.
SpecularMaterial: For Shiny colors, colors that could be reflective. We can define the intensity of texture by using the SpecularPower property.
EmissiveMaterial: It is used for the intensity of emitting light that is equal to the color of the brush.
GeometryModel3D.Transform is used to transforming position, colors, directions, etc. We can perform translation, rotation, and scaling.
Now let's see examples using 3D graphics.
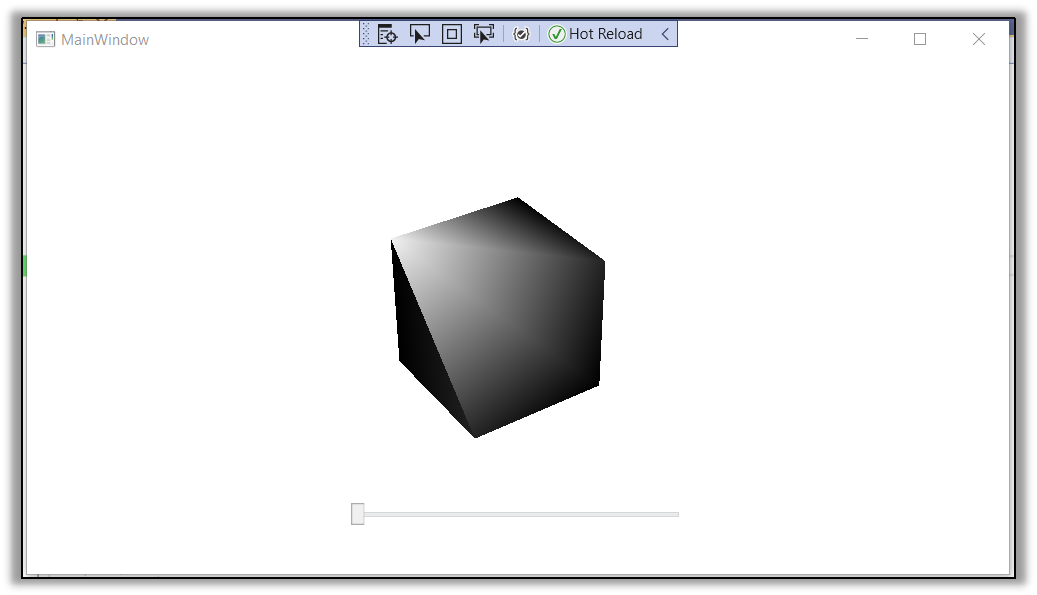
Here, we will create a 3D object and slider. Using a slider, we can rotate an object.

Image: 3D object

Image: 3D object (rotating object with slider)
In the next example, we will rotate the object by 90 degrees around the Y-axis.

Image:3D object rotating at 90 degrees around Y-axis

Image:3D object rotating at 90 degrees around Y-axis
WPF provides 3D functionality like draw, transfer, and animate 3D graphics. In this blog, we have seen how to use 3D graphics. WPF provides Viewport3D elements for creating 2D and 3D graphics. 3D graphics have three-dimensional models of the object, every object is represented by X, Y, and Z-axis. These coordinates provide the height, width, and depth of an object. Here, we have discussed Model3D and GeomatryModel3D and create examples using Viewport3D.

January 23, 2023

September 21, 2021

September 20, 2021

July 23, 2021

July 06, 2021
Technology that meets your business requirements

Planning a cutting-edge technology software solution? Our team can assist you to handle any technology challenge. Our custom software development team has great expertise in most emerging technologies. At iFour, our major concern is towards driving acute flexibility in your custom software development. For the entire software development life-cycle, we implement any type of workflow requested by the client. We also provide a set of distinct flexible engagement models for our clients to select the most optimal solution for their business. We assist our customers to get the required edge that is needed to take their present business to next level by delivering various out-reaching technologies.









































































Get advanced technology that will help you find the
right answers for your every business need.

Get in touch
Drop us a line! We are here to answer your questions 24/7.