
iFour Team - December 14, 2020

In this blog, we will learn how to use multilingual in Xamarin forms.. And here we will be going to create an application that can support multiple languages like, Tamil, French, Japanese, Spanish, English, Hindi, Gujarati, etc. in our Xamarin forms application. For any mobile app, multilingual is one of the most common requirements. In Xamarin forms,creating multiple languages andhandling multiple languages is very simple.
Using the resource file, we can use multilingual in Xamarin forms. Here, we need to create a separate resource file for each of the languages. This resource file has a key-value pair.
Let’s see some information about getting and setting the language.
For getting device Language
Get or Set the actual language
For getting all Culture language supported
CultureInfo.InstalledUICulture
Thread.CurrentThread.CurrentUICulture = new CultureInfo(“es”);
AppResource.Culture = new CultureInfo(“es”);
CultureInfo.GetCultures(CultureTypes.NeutralCultures);
Culture is a combination of languages. Culture can also include dates, times, and currencies.Here we can see the syntax for getting device language, get or set the actual language, and getting all culture language supported. Now, we can see the simple example of how to use multiple languages in Xamarin forms.
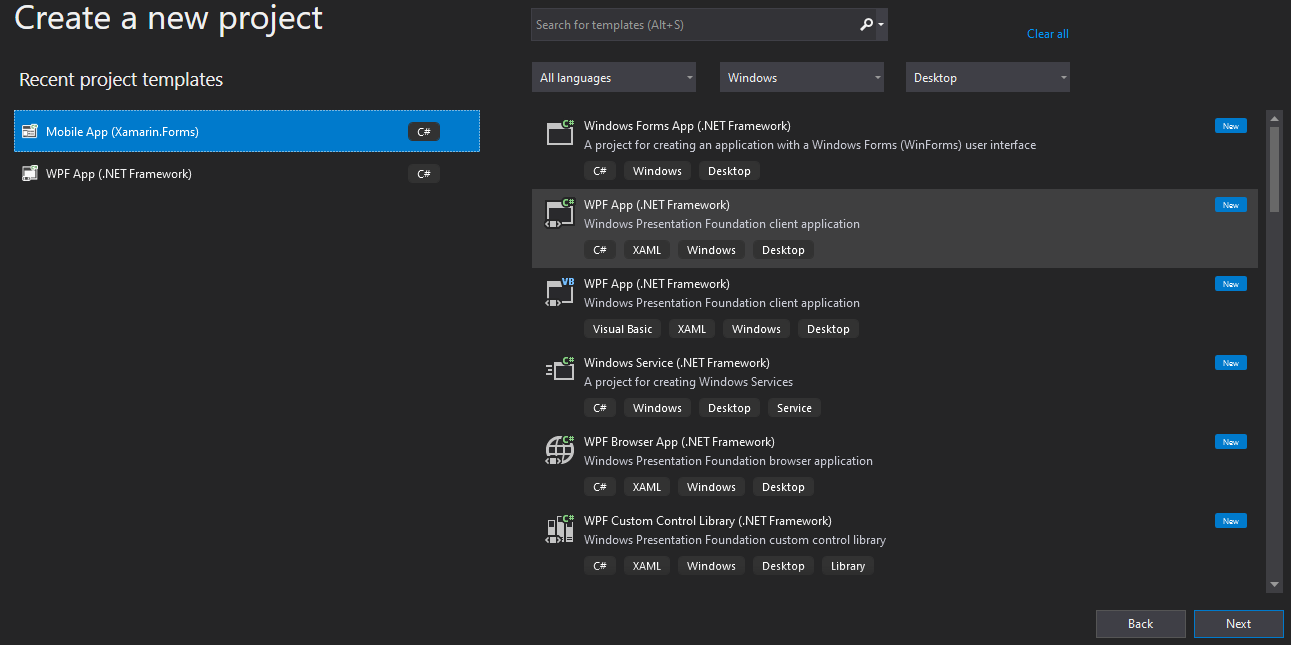
Open Visual Studio and select Xamarin project.

Image: Create a Xamarin project.
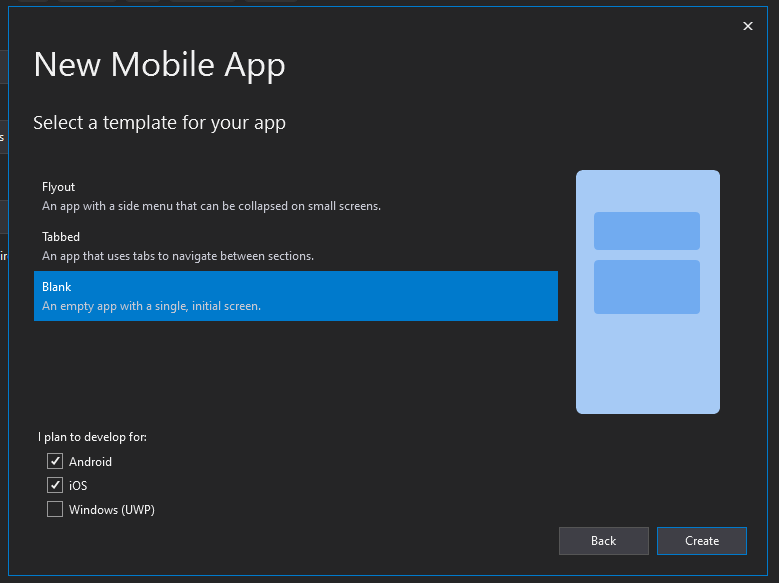
After selecting Xamarin forms, give it the appropriate name and select Blank App for Android and iOS platforms.

Image: Select the template and platform.
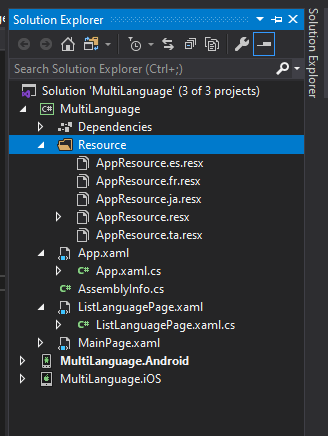
After creating the project, make a folder and give it the name Resource. Here, we can create a folder for adding a number of resource files for different languages. For adding a resource file Right-click on the Resource folder -> Add -> New Item -> Select Resources File and give it to the name language-wise.
For French language translation ->AppResources.fr.resx
For Japanese language translation ->AppResources.ja.resx
For Spanish language translation ->AppResources.es.resx
For Brazilian Portuguese language translation -> AppResources.pt-BR.resx
For Portuguese language translation ->AppResources.pt.resx
For Chinese (Simplified) language translation ->AppResources.zh-Hans.resx
For Chinese (Traditional) language translation ->AppResources.zh-Hant.resx
For German language translation ->AppResources.de.resx
These all are resource file names for different languages.

Image: Resources files
When the resource file adds for any language you need to translate the content of your required language.

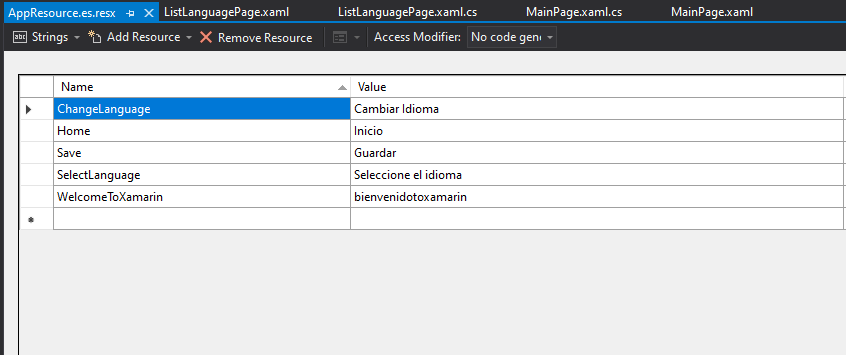
Image: Spanish language translation.

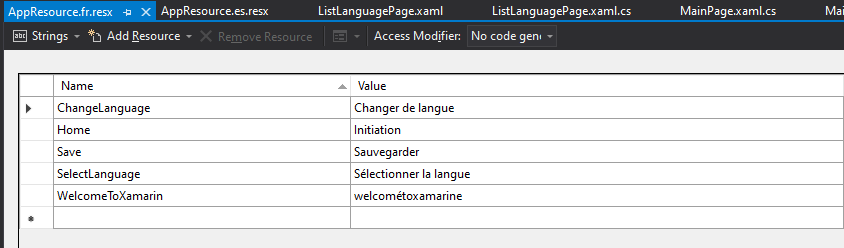
Image: French language translation.

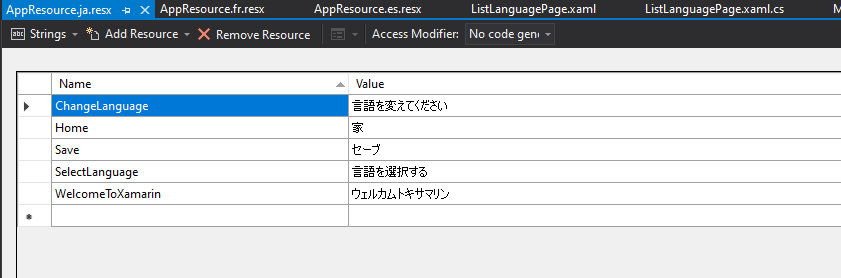
Image: Japanese language translation.

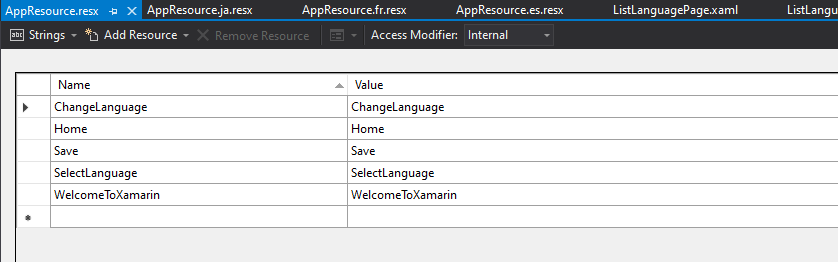
Image: English language translation.
After adding a resource file, we have to add one more Content Page to select a language in the list of languages and the save button for using the selected language in the whole application. First, we have to set actual language using
Thread.CurrentThread.CurrentUICulture = new CultureInfo(“es”);
AppResource.Culture = new CultureInfo(“es”);
For add one more content page open Solution Explorer -> Right-click on the project name -> Add -> New Item -> Select Content Page.
Here ListLanguagePage is our new content page name. Just open the ListLanguagePage file and add the below code.
On this XAML page, we can add a label control to display languages and picker control for selecting one language in the list of languages. And one button to apply the selected language in the application.
OpenListLanguagePage.xaml.cs file and add the below code.
using System;
usingSystem.Collections.Generic;
usingSystem.Globalization;
usingSystem.Linq;
usingSystem.Text;
usingSystem.Threading;
usingSystem.Threading.Tasks;
using Xamarin.Forms;
usingXamarin.Forms.Xaml;
usingMultiLanguage.Resource;
namespaceMultiLanguage
{
[XamlCompilation(XamlCompilationOptions.Compile)]
publicpartialclassListLanguagePage :ContentPage
{
publicListLanguagePage()
{
InitializeComponent();
}
privatevoidOnClickedEvent(object sender, EventArgs e)
{
if (picklanguage.SelectedItem != null)
{
varlang = CultureInfo.GetCultures(CultureTypes.NeutralCultures).ToList().First(element => element.EnglishName.Contains(picklanguage.SelectedItem.ToString()));
Thread.CurrentThread.CurrentUICulture = lang;
AppResource.Culture = lang;
App.Current.MainPage = newNavigationPage(newMainPage());
}
}
}
}
In this .cs file, we can add a button click event for using the selected language. Here first we have to set the actual language after that change the language when the user can apply any language.
After that, open MainPage.Xaml here we can add frame for designing purpose, one label that shows Welcome Message, and one button for change the selected language.
On this XAML page, the resource can help us to show welcome text in our selected language.
using System;
usingSystem.Collections.Generic;
usingSystem.ComponentModel;
usingSystem.Linq;
usingSystem.Text;
usingSystem.Threading.Tasks;
using Xamarin.Forms;
namespaceMultiLanguage
{
[DesignTimeVisible(false)]
publicpartialclassMainPage :ContentPage
{
publicMainPage()
{
InitializeComponent();
}
protectedasyncvoidHandle_Clicked(object sender, System.EventArgs e)
{
awaitNavigation.PushModalAsync(newListLanguagePage());
}
}
}
In this .cs file, we just navigate a page MainPage.Xaml to ListLanguagePage.Xaml using PushModalAsync() method on Change Language button click event.
Just open App.Xaml.cs file and add the below line of code.
using System;
usingSystem.Collections.Generic;
usingSystem.ComponentModel;
usingSystem.Linq;
usingSystem.Text;
usingSystem.Threading.Tasks;
using Xamarin.Forms;
namespaceMultiLanguage
{
[DesignTimeVisible(false)]
publicpartialclassMainPage :ContentPage
{
publicMainPage()
{
InitializeComponent();
}
protectedasyncvoidHandle_Clicked(object sender, System.EventArgs e)
{
awaitNavigation.PushModalAsync(newListLanguagePage());
}
}
}
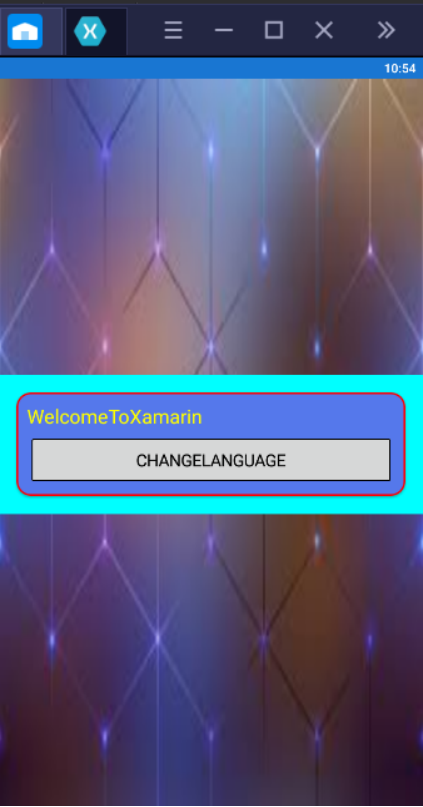
Output:

Image: Change Language

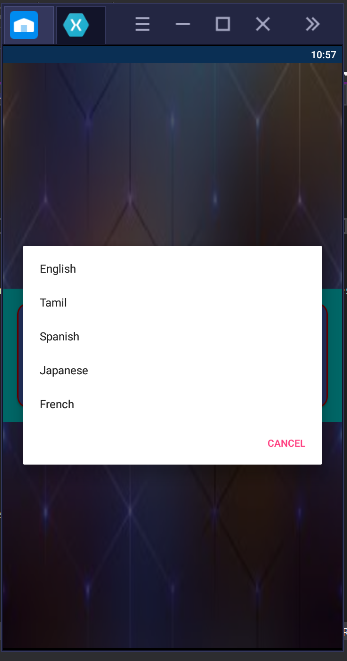
Image: Select Any Language

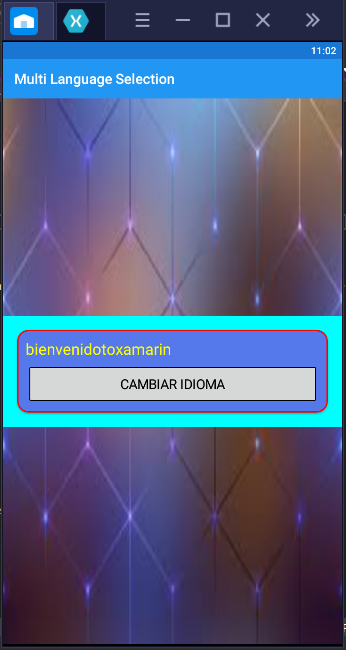
Image: Language Changed
In this blog, we can use localization for a specific language, localization is a process of creating and configuring the application for a specific language. We can learn how to use a resource file for multiple languages. Here we can store all content of languages in the different resources file. We hope you acquire a clear understanding through this blog.

January 23, 2023

September 21, 2021

September 20, 2021

July 23, 2021

July 06, 2021
Technology that meets your business requirements

Planning a cutting-edge technology software solution? Our team can assist you to handle any technology challenge. Our custom software development team has great expertise in most emerging technologies. At iFour, our major concern is towards driving acute flexibility in your custom software development. For the entire software development life-cycle, we implement any type of workflow requested by the client. We also provide a set of distinct flexible engagement models for our clients to select the most optimal solution for their business. We assist our customers to get the required edge that is needed to take their present business to next level by delivering various out-reaching technologies.









































































Get advanced technology that will help you find the
right answers for your every business need.

Get in touch
Drop us a line! We are here to answer your questions 24/7.